Die Gestaltung einer positiven User Experience
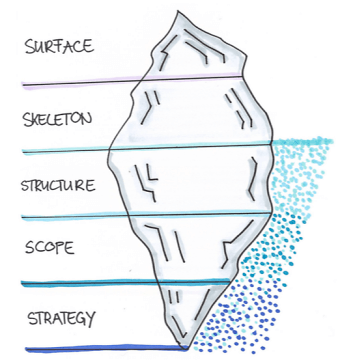
Um dem Anspruch von MySign gerecht zu werden, möglichst nutzerfreundliche Weblösungen mit einem optimalen Nutzen für die Kunden zu entwickeln und sicherzustellen, orientieren wir uns am UX Design-Modell oder auch Eisbergmodell genannt. Hierbei steht der Endnutzer (die Zielgruppe bzw. die Kunden) im Zentrum der Designentwicklung, wobei das sichtbare Ergebnis immer nur die Spitze des Eisberges ist. Der unsichtbare, grössere Teil des Eisberges liegt unter Wasser verborgen, weshalb ihm oftmals im Projektgeschäft zu wenig bis gar keine Beachtung geschenkt wird. Dabei hegt genau dieser die grössten Projektrisiken in sich und ist daher ein entscheidender Faktor, wie hoch beispielsweise die Conversion Rate eines Webshops ist.

Das Eisbergmodell zielt auf die Gestaltung eines nutzerzentrierten User Interface Designs (UID) mit einer möglichst positiven User Experience (UX) und hohen Usability ab, ganz nach dem User Centered Designs-Ansatz (UCD).

Das Modell besteht aus fünf aufeinander aufbauenden Ebenen:
- Strategie
- Umfang
- Struktur
- Gerüst
- Oberfläche
Dabei werden der Reihe nach die Unternehmens- und Produktziele wie auch die Anforderungen und Bedürfnisse der Endnutzer definiert, daraus den Projektumfang abgeleitet, die Struktur und die Benutzerinteraktion festgelegt und am Ende das eigentliche Design entwickelt.
Strategie
Im Projektverlauf sollen zuerst einmal die Geschäftsziele des Projekts definiert und ihre relevante Zielgruppe analysiert werden. Hierfür kommen UCD-Methoden zum Einsatz, welche primär zum grundlegenden Verständnis der Zielgruppe führen indem deren Bedürfnisse, Anforderungen, Denk- und Verhaltensmuster erhoben, analysiert und festgehalten werden. Beispiele solcher Methoden sind Fokusgruppen, Befragungen, Beobachtungen, die Erstellung von Personas oder die Durchführung von Customer Journey Workshops.
Umfang
In einem zweiten Schritt werden von den erarbeiteten Daten aus der Strategie-Ebene die Anforderungen an das System abgeleitet und spezifiziert. Es wird also bestimmt, welche Funktionen diese Strategie unterstützen, woraus das eigentliche User Interface abgeleitet wird. Um dabei weiterhin das Verständnis und die Sicht der Endnutzer zu wahren, wird die Spezifikation in Form von User Stories festgehalten.
Struktur
Die Struktur zählt zu den elementarsten Bestandteilen einer nutzerfreundlichen Weblösung. Denn sie definiert letztlich wie sich die Zielgruppe durch die verschiedenen Seiten der Weblösung bewegen und wie die Navigation aufgebaut und strukturiert ist. Ziel dieser Ebene ist die Entwicklung eines nutzerfreundlichen Interaction Designs (IAD). Dazu gehört die Erarbeitung einer Informationsarchitektur (IA) aber auch die Erstellung eines User Flow-Modell.
Gerüst
Nachdem das Interaction Design definiert wurde, begeben wir uns auf dieser Ebene erstmals in den sichtbaren Bereich des Eisberges. Es wird definiert wie die einzelnen Screens eines Systems aufgebaut sind und mit welchen Interface-Elementen die Zielgruppe am intuitivsten interagiert. Der Fokus liegt dabei auf der Entwicklung des Interface Designs (ID). Die optimalste Lösung wird dabei nach dem bewährten und kosteneinsparenden Prototyping-Prinzip erarbeitet.
Oberfläche
Der letzte Schritt für die Erarbeitung eines nutzerzentrierten UID bildet die Ebene Oberfläche. Nachdem nun sowohl das IAD als auch das ID erarbeitet wurde, kann mit der optischen Gestaltung des Visual Designs (VD) begonnen werden. Der Fokus liegt zunächst auf der grafischen Gestaltung des User Interfaces (UI), bevor Farben, Icons, etc. definiert werden.

